Nachdem vor Kurzem mein geliebter Sony Vaio den Hardwaretod starb, war klar, dass ein neues Gerät her muss. Aber welches?
Nach einigem hin und her hatte ich mir dann in den Kopf gesetzt für das entspannte Surfen auf der Couch ein Tablet zu ordern.
Der Peter hat mich dann auf das ASUS Eee Pad Transformer gebracht.

Ich habe mich für die 16GB-Variante mit KeyDock (Dockingstation und Tastatur in einem) entschieden.
Das Gerät kommt im schicken schwarzen Karton daher. Inhalt: Das Gerät, USB-(Lade)-Kabel mit proprietärem Anschluss und natürlich dem Dock.
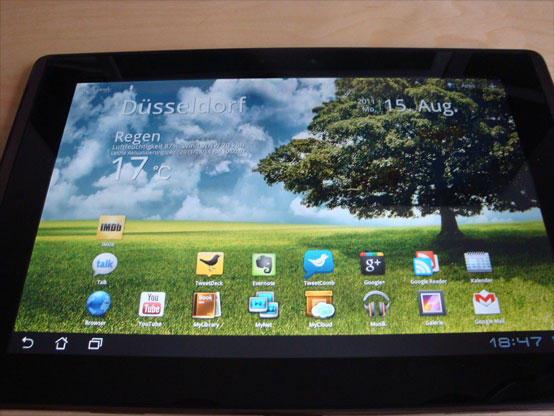
Das ASUS Eee Pad Transformer (ohne Dock) wiegt knappe 700g. Es hat eine sehr angenehme Haptik und wirkt sehr gut verarbeitet.
Es wird mit Android 3.0 (Honeycomb) ausgeliefert. Das lässt sich nach dem Aufladen auf über 25% sofort per OTA-Update auf 3.2 anheben.
Neben dem Connector hat man noch die Möglichkeit eine Micro-SD-Karte einzulegen oder das Gerät per Mini-HDMI an den Fernseher zu stöpseln.
Das Dock bringt 2 USB2.0-Anschlüsse mit und einen Kartenleser für SD/MMC/SDHC mit.
Die Tasten der Tastatur sind zwar recht klein, aber man kann gut und flink darauf schreiben.
In der oberen Tastenreihe stehen Funktionstasten zur Verfügung, die das Touchpad an- und abschalten, Bluetooth aktivieren, ein Bildschirmfoto machen (dafür musste ich mein Desire HD erstmal rooten) usw.
Die Vorinstallierten Apps sind schon recht nett und sauber auf Tablets abgestimmt.
Widgets, Apps, Bookmarks kann man auf dem Transformer auf 5 Homescreens ablegen. Das wechseln zwischen den Screens und überhaupt die Reaktion des Displays sind ziemlich fix. Nichts ruckelt oder lahmt rum. Fühlt sich gut an.
Der Caschy hat bei sich drüben im Blog ein „Walkthrough-Video“ welches ganz schön zeigt, wie fluffig sich das Teil bedienen lässt.
Wer mag, kann zum Beispiel die Kindle-App starten und auf dem Ding Bücher, Magazine etc. lesen.
Der Browser kommt mit umfangreichen Einstellungen daher und lässt sich mit wenigen Klicks so umstellen, dass er sich als Desktop User-Agent ausgibt.
Finde ich knorke.
Einziges Manko, welches aber alle Android Tablets derzeit haben ist das Ökosystem.
Es gibt leider, stand Heute, nicht viele Apps, die für die großen Displays angepasst wurden.
Häufig werden Smartphone-Apps einfach auf die entsprechende Größe gezoomt wirken unscharf und verschwenden Platz, den sie nutzen könnten.
Angepasste Apps wie zum Beispiel Evernote lassen sich allerdings extrem gut benutzen.
Ich denke, dass es nur eine Frage der Zeit ist, bis sich ein vergleichbar großes Angebot wie bei der Konkurrenz aus Cupertino gebildet hat.
Plant ihr die Anschaffung eines Android-Tablets oder habt ihr schon eins?
Habt ihr Tipps oder Fragen (zum Gerät oder zu bestimmten Apps), dann ab damit in die Kommentare.