Ringmark ist eine Web-basierte Test-Suite.
Diese testet die Fähigkeiten des (vorzugsweise mobilen) Browsers.
Die Entwickler legen hier den Fokus auf die Eigenschaften, von denen sie glauben, dass aktuelle WebApps diese erfordern.
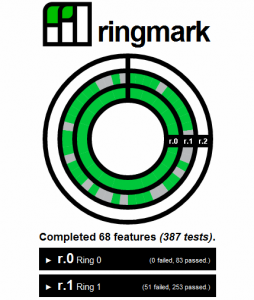
Wenn man Ringmark nun aufruft, beginnen sofort die Tests.
Diese wurden in drei Gruppen (respektive drei Ringe) eingeteilt. Laufe alle Tests eines Ringes durch, wird mit dem nächsten Ring weitergemacht.
Schlagen ein oder mehrere Tests fehl, so wird der Ring zwar noch zu ende getestet, alle weiteren jedoch gar nicht erst gestartet.
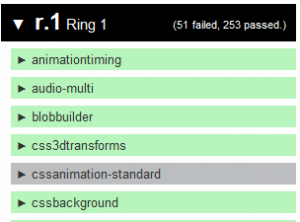
Anschliessend kann man sich genau anschauen, welche Features unterstützt werden und welche eben nicht.
Finde ich eine ganz schicke Geschichte um zu sehen, was der aktuell verwendete Browser so drauf hat.