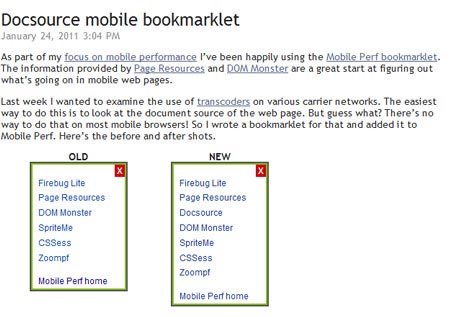
Steve Souders (Herausgeber: „High Performance Websites“ und „Even Faster Websites“) hat in seinem Blog ein neues Bookmarklet veröffentlicht.
Mittlerweile hat Steve Souders sich etwas mehr auf die Performance von mobilen Webseiten ausgerichtet.
Gerade als Entwickler ist man immer an dem Code interessiert, den eine Website ausliefert. Während Smartphones und Tablets meist eine für das mobile Endgerät eine angepasste Seite angezeigt bekommt, sind leider die Möglichkeiten eine Website mit einem aktuellen Smartphone zu analysieren – Handy darf man in Zeiten von Android und iOS nicht mehr sagen 😉 – begrenzt bzw. gar nicht möglich.
Dieses Bookmarklet macht es allerdings möglich.
Neben dem bekannten „Firebug“ für Firefox bringt das Bookmarklet DOM Monster, Page Resources und andere Tools mit.
Die Installation ist denkbar einfach:
1. Link anklicken: Mobile Perf bookmarklet
2. Die Seite als Lesezeichen anlegen
3. Den URL des Bookmarks anpassen und alles inklusive dem “#“ löschen, so dass das Lesezeichen mit “javascript:“ beginnt.
Eine Anleitung für das iphone gibt es bei Steve Souders im Blog
Ich habe das auf meinem HTC Desire getestet und bin zufrieden.


Keine Kommentare
Schreibe den ersten Kommentar : )