Egal ob Google, Yahoo oder Bing.
Suchmaschinen setzen neben Keywords und anderen SEO-Maßnahmen auch auf die Performance einer Website.
Um die Performance (der eigenen Website) zu ermitteln gibt es mittlerweile eine Menge Tools.
Sei es als Plugin für den Browser oder als Web-Applikation.
Nur um ein paar zu nennen:
Die letzten zwei Tage habe ich mich damit beschäftigt, die Performance in meinem Blog zu verbessern.
Seit ein paar Wochen habe ich meinen Blog von Serendipity auf WordPress umgestellt.
Da ich ein recht einfaches Hosting Angebot von 1&1 nutze, kann ich leider nicht alle Register ziehen, die ich ziehen wollte 😉
Hier liste ich mal einige Maßnahmen auf, die auf jeden Fall die Ladezeit meines Blogs reduziert haben.
.htaccess Einträge – ETags und Expires Headers
#Remove ETags
Header unset ETag
FileETag None
#Expire Header
ExpiresActive On
ExpiresDefault „access plus 2 months“
ExpiresByType text/html „access plus 1 day“
style.css
In meinem Theme wird die style.css verwendet.
Für die Entwicklung binde ich sie als style_dev.css ein.
Diese CSS-Datei lasse ich vom YUI Compressor minifzieren und in style.css umbenennen.
Das mache ich per Ant-Task. Ist für eine Datei etwas überkandidelt, aber so kann ich mich mehr mit
Ant als Automatisierungs-Tool beschäftigen.
CSS-Sprites
Ich bin kein Designer, von daher nutze ich ein fertiges HTML5-Theme namens Absolum.
Das Problem ist, dass einige Hintergrundbilder zusammen gefasst werden könnten, aber nicht zusammen gefasst wurden.
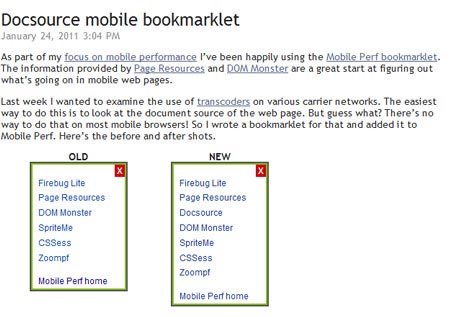
Daher habe ich das Bookmarklet SpriteMe von Steve Souders verwendet.
Damit habe ich schon einmal eine Menge der Hintergrundbilder in ein Hintergrundbild vereint.
Das Bookmarklet sagt mir sogar, welche Styles ich anpassen muss.
Dadurch habe ich wieder ein paar HTTP-Requests gespart.
Bild-Optimierung
Trotzdem ich Wert darauf lege, dass Bilder bereits optimiert abgelegt werden, lasse ich im Zweifel Bilder von Smush.it optimieren.
Hiermit werden noch einmal ein paar Bytes verlustfrei entfernt.
Allein durch diese Maßnahmen habe ich den Performance-Index meines Blogs von 72 auf 81 angehoben.
Könnte ich CSS und JS Dateien noch per .htaccess gzip-komprimiert ausliefern, dann würde sicher noch mehr gehen.
Eine weitere Möglichkeit, die ich die nächsten Tage noch prüfen werde, ist die, dass ich teilweise Bilder unter anderen Subdomains ausliefere.
Das hat den Vorteil, dass der Browser die Dateien parallel herunterlädt.
Weitere Performance-Maßnahmen sind noch in Planung und werden vermutlich in den nächsten Tagen umgesetzt.
Je nachdem, wie ich Zeit finde. Dazu wird es aber auch nochmal einen gesonderten Artikel geben. Stay tuned.