Gerade eben habe ich beim Durchlesen meiner RSS-Feeds ein Interessantes Bookmarklet entdeckt.
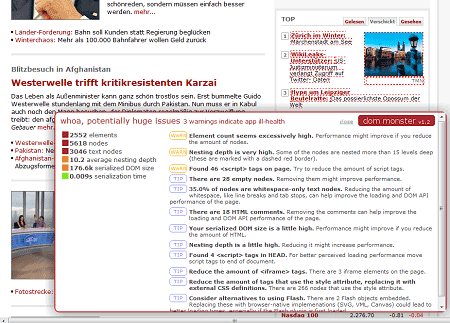
DOM Monster analysiert das vorliegende DOM einer Website.
In einem Layer zeigt es die Ergebnisse an und berücksichtigt u.a. folgende Dinge.
- Anzahl der Elemente
- Anzahl der Knoten im DOM
- Anzahl der Script-Tags
- Anzahl der Kommentare
- Verschachtelung der Tags
- Anzahl der leeren Knoten
- Hinweise auf ggf. neuere Frameworks (jquery etc.)
Ab einer Verschachtelungstiefe von 15 Tags (oder mehr) markiert das Bookmarklet die entsprechenden Elemente mit einer roten gestrichelten Linie.
In Kombination mit YSlow und/oder PageSpeed liefert DOM Monster wichtige Indikatoren, wie man die Performance der eigenen Website verbessern kann.
Das Bookmarklet wurde übrigens von Thomas Fuchs, dem Autor des bekannten JavaScript-Frameworks script.aculo.us geschrieben.
Aufmerksam geworden auf das Bookmarklet bin ich durch den Blogeintrag von Matthias Schütz


2 Kommentare
Steve Souders (Herausgeber: „High Performance Websites“ und „Even Faster Websites“) hat in seinem Blog ein neues Bookmarklet veröffentlicht. Mittlerweile hat Steve Souders sich etwas mehr auf die Performance von mobilen Webseiten ausgerichtet. Ger
Probiert auch mal mein Tool: http://domninja.com